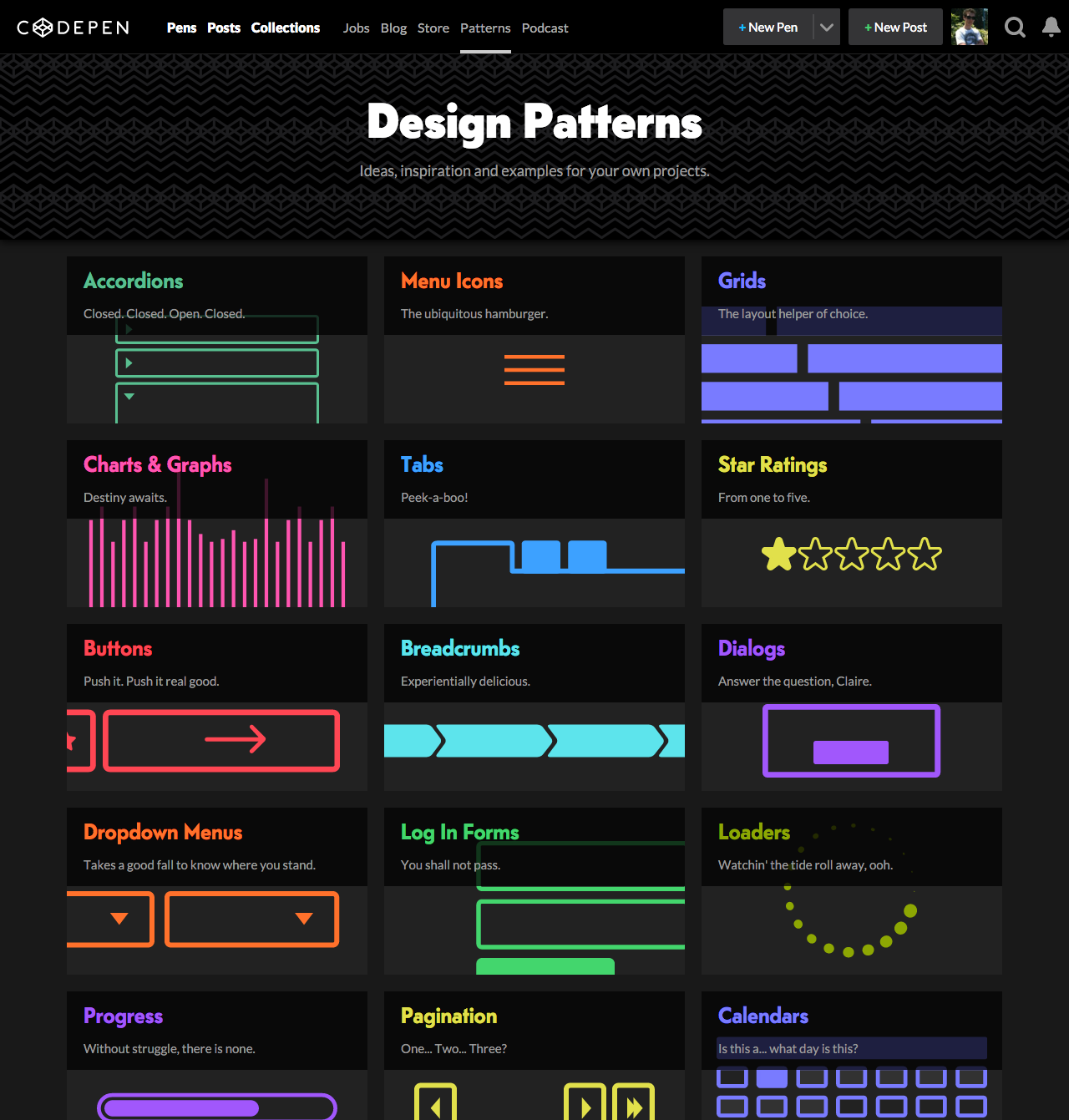
Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating
Get the code:https://codepen.io/Mimsoo/pen/oNvaVXxCreate a dynamic background with ParticleJS: https://youtu.be/ELV32bqMBlc I wanted to replicate the same bu.

How to Use Code from Codepen.io in ShortPoint Code Element ShortPoint
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

40 Best CodePen Examples to Make Animated Headline Bashooka
CodePen lol. There was a (long) time when it didn't exist, though. My old buddy Jonathan Snook wrote in 2007 that he didn't like the idea of animation coming to CSS at all, but had changed his mind by 2009. They've evolved a bit since those early days. They are GPU-accelerated now. We don't need vendor prefixes on the properties.

Codepen Animation / Codepen is a playground for the front end side of
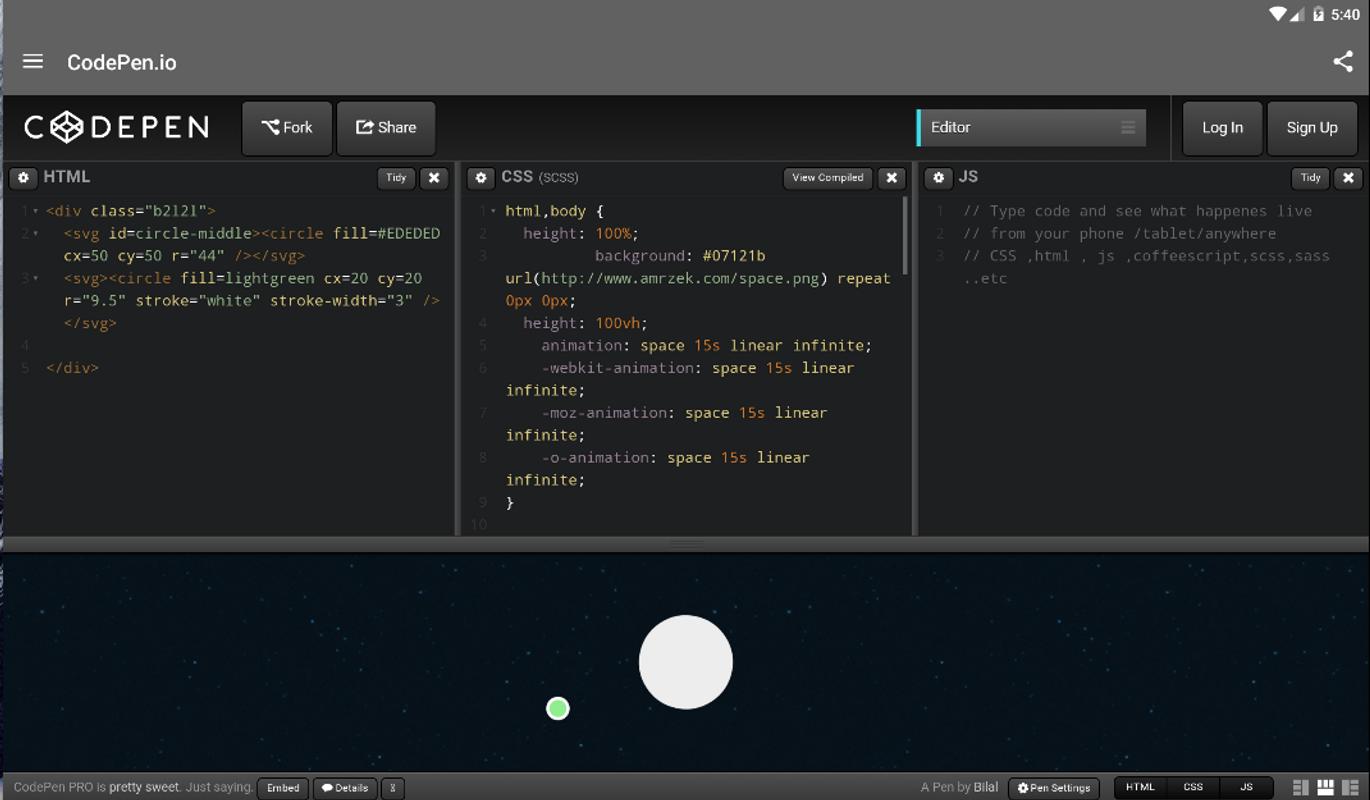
Codepen.io is an interactive website where users design and post online projects that showcase to the public what kinds of animations and interactive elements can be rendered natively by web browsers without the need to load any previously animated video or Flash files.

animated svg ICONS http//codepen.io/noahblon/pen/lxukH Animated Svg
CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As well as this, it's also a useful place to find educational content. In this roundup we'll explore some cool examples of CodePens that teach us all about web animation. 1. How Keyframes Work

Codepen.io размещаем свои frontend проекты YouTube
Collection of Beautiful SVG Animations on Codepen Logo Ping SVG is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use CSS or JavaScript, creating animation in SVG is entirely up to you.

Introduction to Using CodePen.io Part 2 YouTube
Linjer Linjer starts out as a pulsating set of colored lines, until you click around the lines! The animations intensify near the clicks and the rippling becomes more meaningful. CSS 3D Test CSS 3D Test presents a rotated 3D image which animates to a presentable position when hovered.

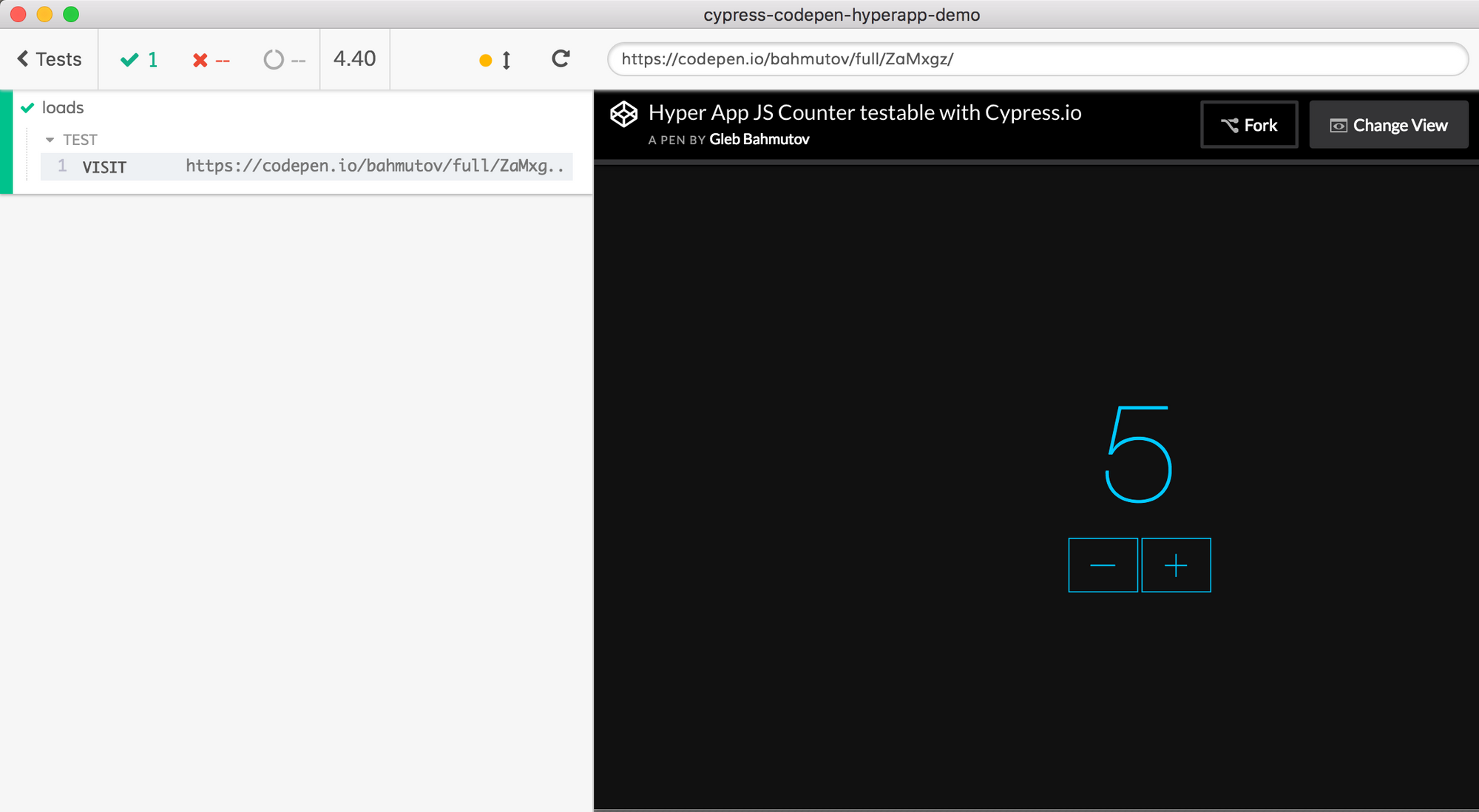
Testing apps hosted on Codepen.io
First, I partitioned Cody into four parts—a head, body, left arm, and tail—using Figma. These were the parts I wanted to animate in my CodePen. Next, I exported these partitions to SVG and uploaded them to a URL encoder. Asset uploading is a pro feature of CodePen, but there are several different ways you can use Data URIs instead of.

Codepen.io Fonts In Use
CodePen CodePen is a large community of frontend developers and creatives sharing their experiments and examples. Amazing animation resources and inspiration from around the web.

CodePen
Text animation class li